在web中,实现三级联动很常见,尤其是利用jquery+json。但是从根本上来说jquery并不是最能让人容易理解的,接下来从最基本的javascript开始,实现由javascript+json+mysql实现三级联动:
一、涉及到的知识点:
1.ajax:(异步的javascript and xml)
1.简单来说就是不用刷新整个页面实现局部页面的动态改变:也就是不用重新发布工程而做到改变想要改变的数据。
2.实现异步的四个步骤:
1.得到核心对象
2.打开链接
3.发送
4.添加监听
2.json :用到的主要方法:
JSONArray.fromObject(object);将list数组转为json
JSONObject.fromObject(object);将javabean转为json
tostring();得到json串
3.javabean基于数据库的设计(算不上什么方法只能说是对数据库以及java面向对象的理解):
一对多,多对一,一对一表之间的设计关系,面向对象是关键:一个省有多个市,因此省bean中可以有list集合存市,但是市属于哪个省,也应该设计省对象记住市
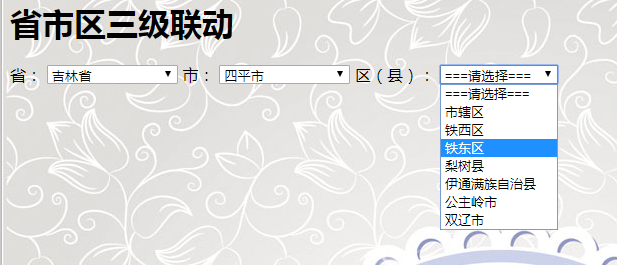
事例演示:

二,核心代码:
首先是异步显示省的javabean:
public class Province { private String provinceid; private String province; private List cityList; public String getProvinceid() { return provinceid; } public void setProvinceid(String provinceid) { this.provinceid = provinceid; } public String getProvince() { return province; } public void setProvince(String province) { this.province = province; } public List getCityList() { return cityList; } public void setCityList(List cityList) { this.cityList = cityList; } } 省servlet:==================================json转换==============================
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); /* * 1.得到dao所有的省 * 2.将list 转换成json * 3.发送给客户端 */ Dao dao=new Dao(); List plist=dao.getAllProvince(); String json=JSONArray.fromObject(plist).toString(); response.getWriter().print(json); } 异步显示省:jsp==========这个只是ajax实现省份的代码,全部代码在后面:(重点:如何实现ajax+json衔接)
省市区三级联动
${test} 省: 市: 区(县):
三、省市区三级联动数据库:
四、完整代码